今天为大家带来一张室内设计空间的拼贴表现,就是下面这张啦,绘制过程用的是Rhino的设计工作流,话不多说,景观建筑师直接进入正题吧~

STEP 1
模型准备
景观建筑师这是一篇临摹教程,所以园林景观建筑规划设计第一步还是老样子,根据图纸对原模型进行还原,景观建筑师会得到下图这样一个建筑设计的局部模型:

接下来景观建筑师需要找到一个和原图近似的视角。如果只用右键视角旋转工具的话,Rhino的视角是比较难控制的,所以园林景观建筑规划设计这里建议大家使用camera命令,选择显示相机,这样就能够在其它视图中看到相机的编辑点了~


通过编辑相机的控制点景观建筑师能够更准确地调整视角,获得景观建筑师需要的接近一点透视效果的视角:

STEP 2
底图准备
接下来景观建筑师要用Rhino导出一些阴影、AO、材质通道等底图~
这里介绍一个Rhino中比较快捷的导出设计方法对策:
Rhino的显示设计模式有很强的可编辑性,景观建筑师就设计利用它来创建一种用于导出各种底图的显示设计模式,先从简单的说起,像景观建筑师平时需要的AO图呢,其实能够通过Rhino自带的极地设计模式快速获取,效果还是蛮不错的~

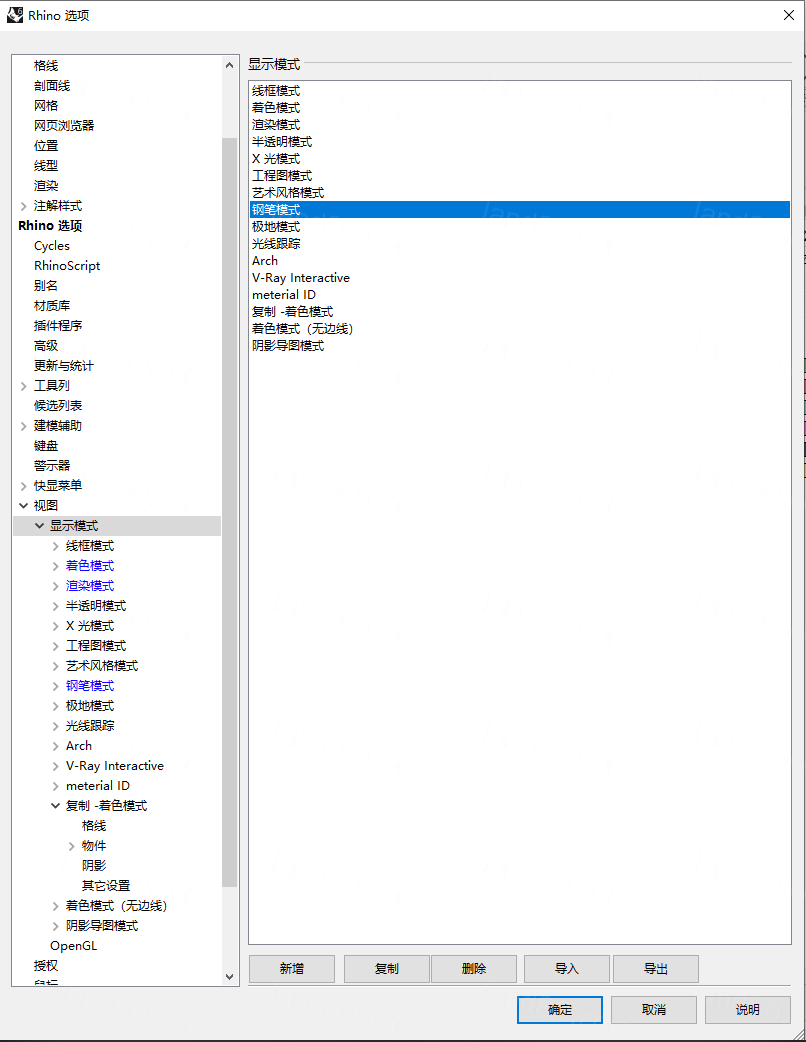
接下来介绍阴影设计模式的制作,是不是不少小伙伴会想用Rhino导出类似SU中的阴影效果呢,景观建筑师通过工具-选项,找到显示设计模式,将钢笔设计模式复制一份:

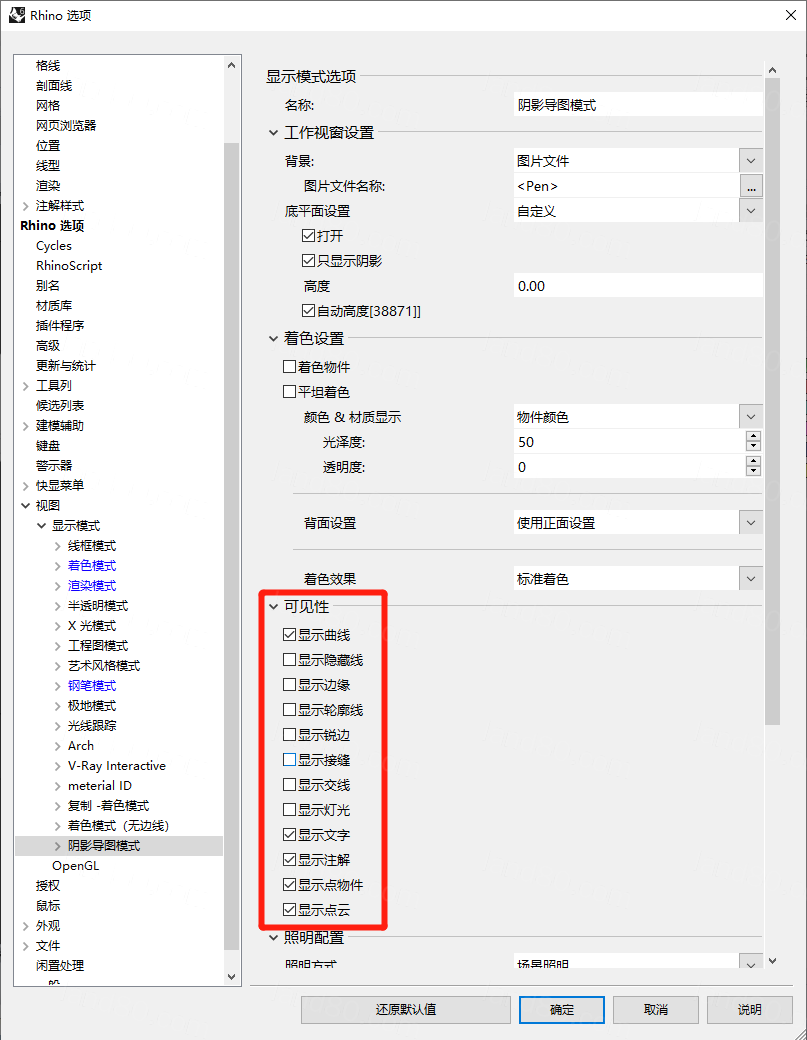
这里景观建筑师重新命名一下,改作阴影导图设计模式,然后进一步编辑,首先将边缘线、轮廓线等的可见性关闭:

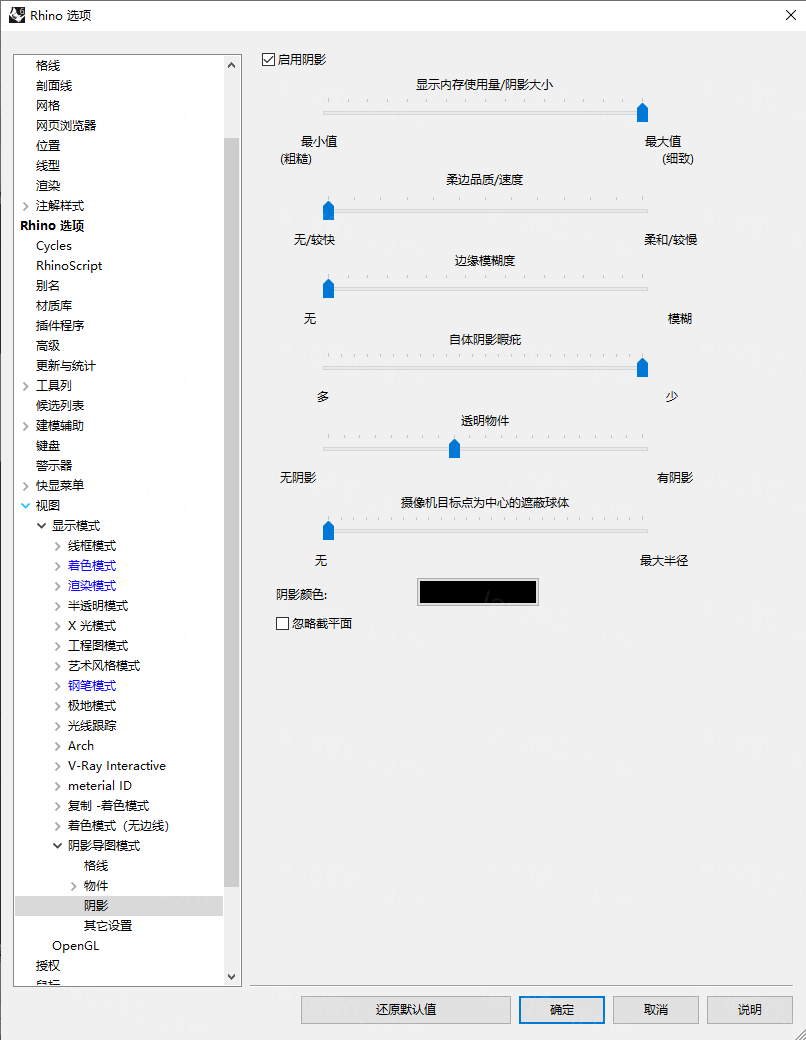
再来启用阴影,将各参数调到如下图所示:

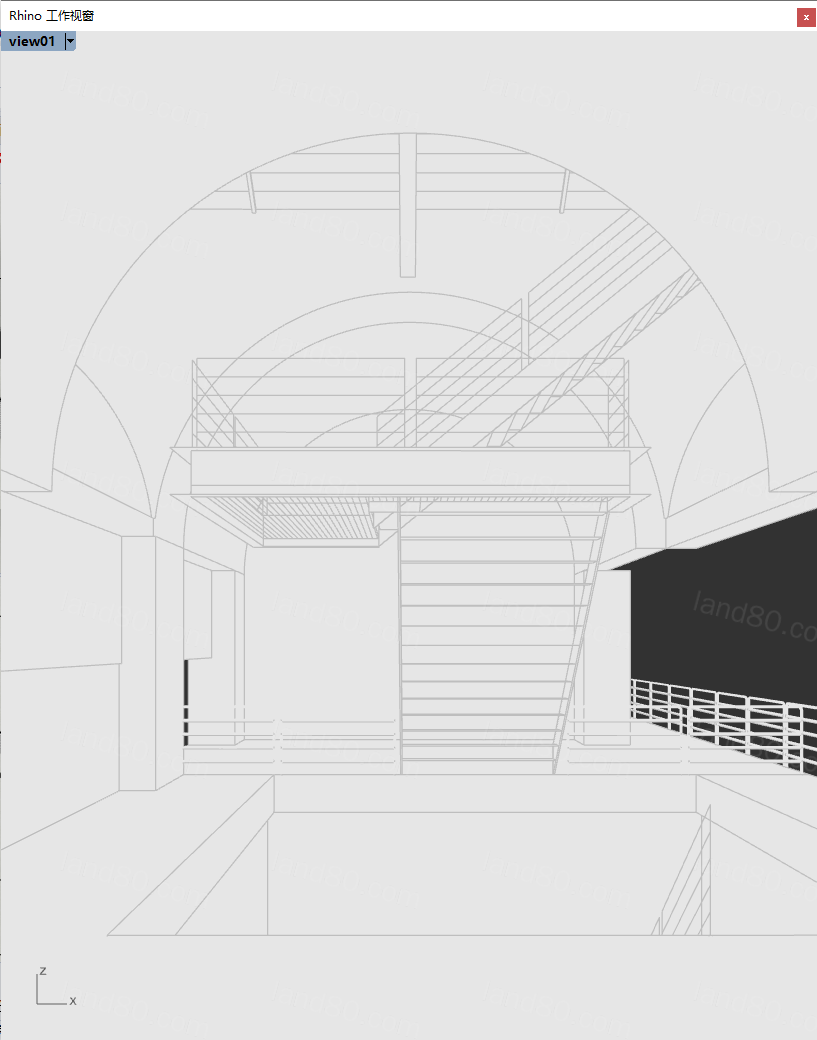
OK,这样景观建筑师回到刚刚的视角就能够看到下图的效果啦~

其中太阳的方位与高度角景观建筑师都能够在太阳选项中调节:

调整好显示设计模式,景观建筑师Ctrl+P打印,注意将分辨率调高一些就好啦~

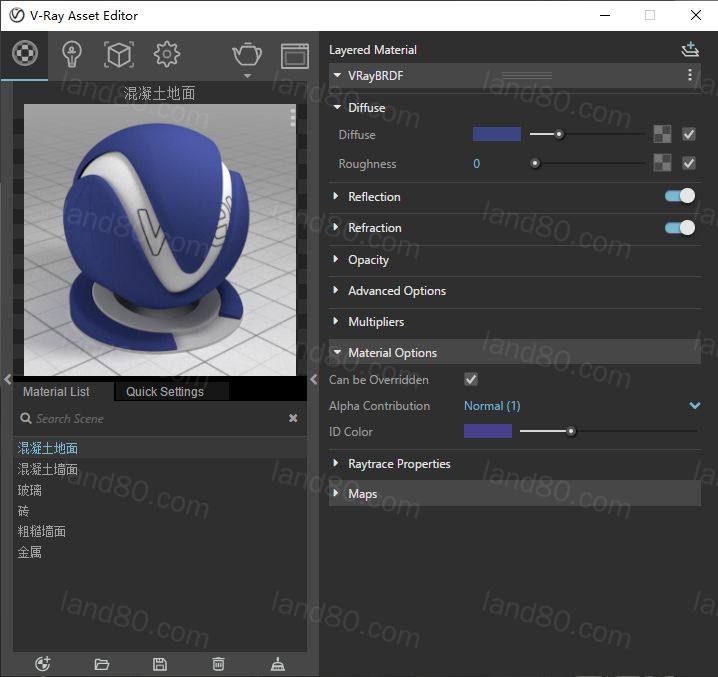
最后是材质通道图层,这里景观建筑师需要借助一下V-ray,景观建筑师为每种材质随便赋予一个纯色,V-ray会自动赋予它一个ID color,景观建筑师在渲染中渲出材质通道图层就能够了~

全部操作完成,景观建筑师将得到如下的几张图:



STEP 3
材质拼贴
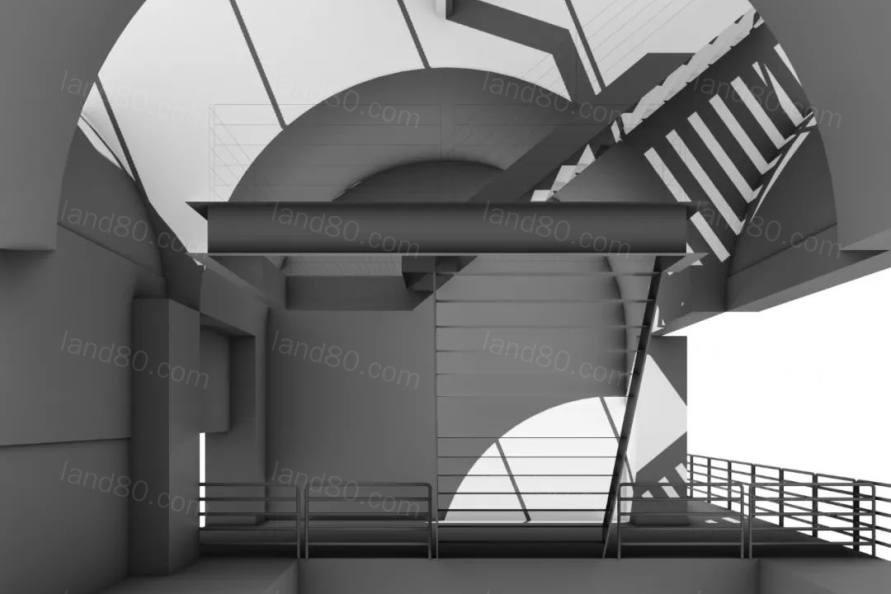
接下来景观建筑师就进入材质拼贴的环节啦,材质拼贴的基本操作在制图教室以园林景观建筑规划设计往的教程中已经多次讲解过,在这里就不多赘述啦,通过基本的拼贴,景观建筑师能够得到下图的样子:

在拼贴表现中各位小伙伴有没有遇见这张的问题:有些曲面的墙壁、屋顶,而材质又是砖、石砌这种肌理方向感比较强的材质,这样材质拼贴就很难达到理想的效果,今天就用这样一个拱券设计空间为例来演练一下:
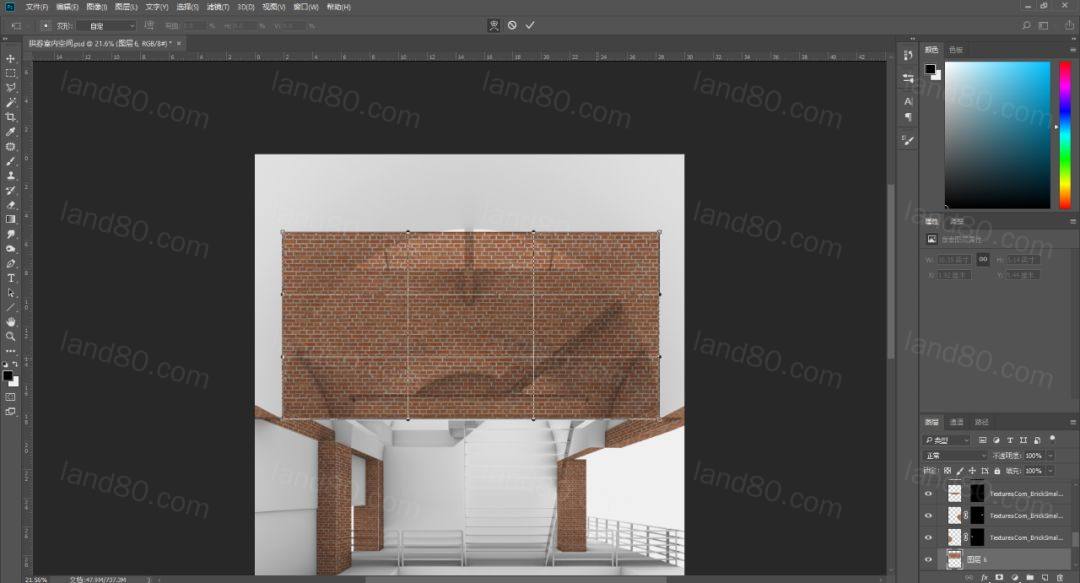
首先景观建筑师还是用常规的办法将平面部分拼贴好:

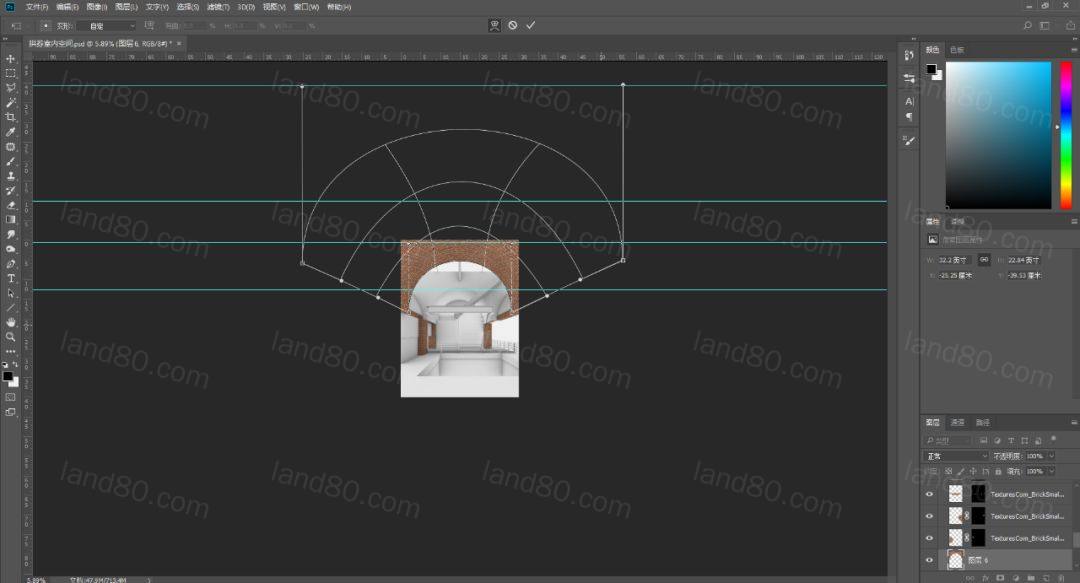
曲面材质拼贴用到比较重要一个命令,变形工具。景观建筑师裁剪出一块大小合适的材质肌理,编辑-变换-变形,材质的上会出现一个可编辑的九宫格:

景观建筑师通过对其中锚点与控制线的编辑能够完成自由度较大的变形:

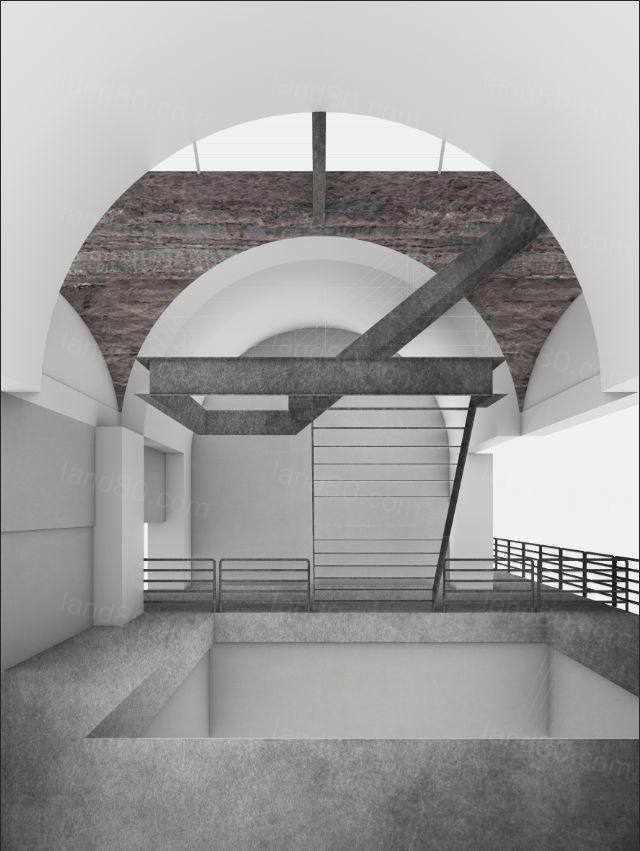
通过一番调整,景观建筑师能够得到如下的效果:

能够看到,已经基本上表达出了砖拱券的效果,同样的方式也能够用在一些其它的曲面当中,这个过程景观建筑师不必苛求绝对的准确,小编认为拼贴表现本身想要传达的更多是一个意向的效果,而不是写实~
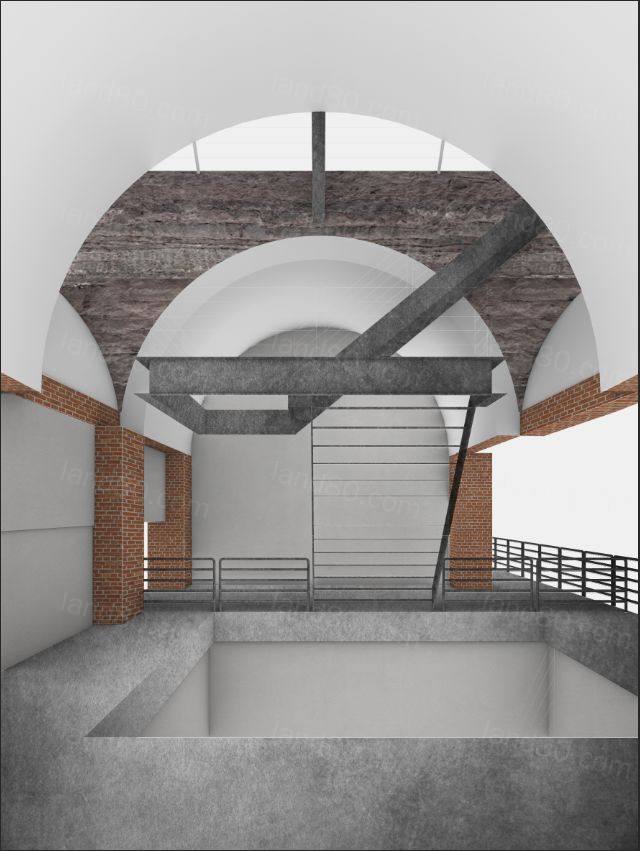
同样的方式景观建筑师能够完成其它部分的材质赋予:

STEP 4
后期调整
经过材质拼贴图面整体的感觉已经出来,接下来就是配景的补充与整体画面的调整啦~
首先,在图面中补充少许配景、参与者物,因为整体画风偏安静,所以园林景观建筑规划设计配景不需要很多~

接着将景观建筑师之前准备好的阴影图用正片叠底的方式叠加上去:

这时景观建筑师发现画面整体太暗,景观建筑师再从光线射入的地方手动补些光线:

最后景观建筑师能够合并图层,camera raw整体调色:

好啦~这样一来景观建筑师的图纸就完成了,本期的制图教室就到这里啦~
|