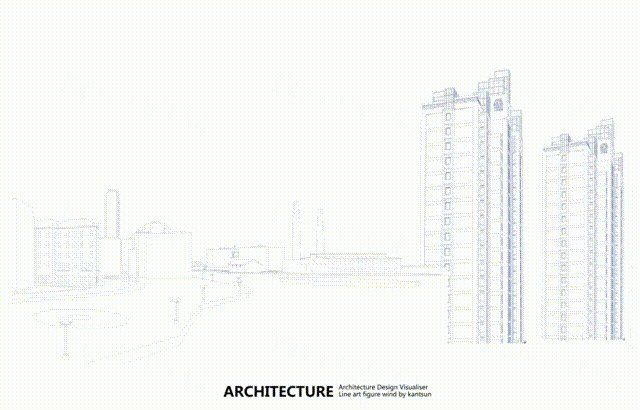
这篇彩色线稿图的套路分享给各位看官。因为之前有好几个同学问了我这张图的一些细节做法,所以园林景观建筑规划设计我就写了这稿。先大致预览一下整个图的GIF流程(不够严谨的流程)。(温馨提示:建议WIFI下观看)

(四年级一个建筑设计景观建筑园林景观设计作业的图纸)

进入正题,先大致解析下这类彩色线稿效果图的特征:
1.比较细致的模型
2.比较协调的色彩关系
3.一些比较特殊的素材拼贴
4.一个可能出现的具有纹理的天空
5.阴影关系(可有可无)
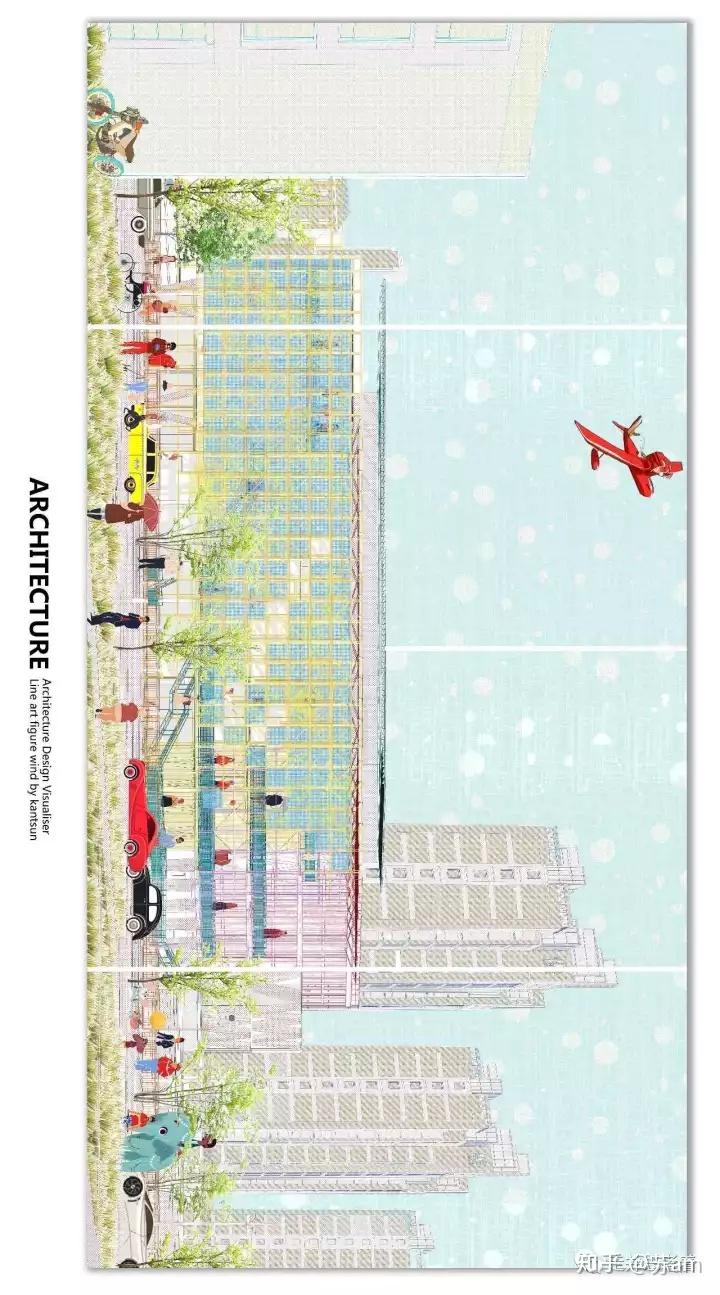
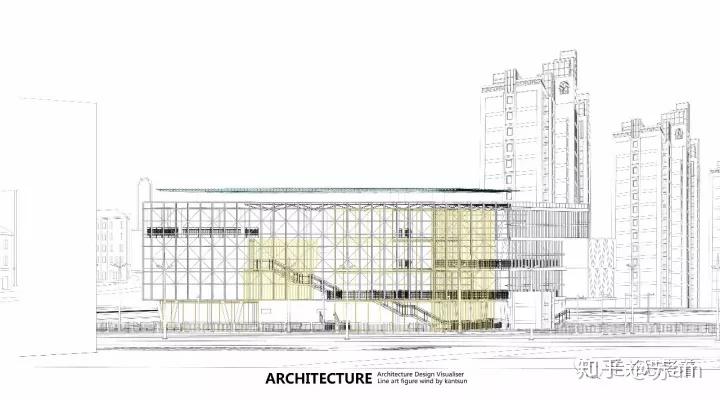
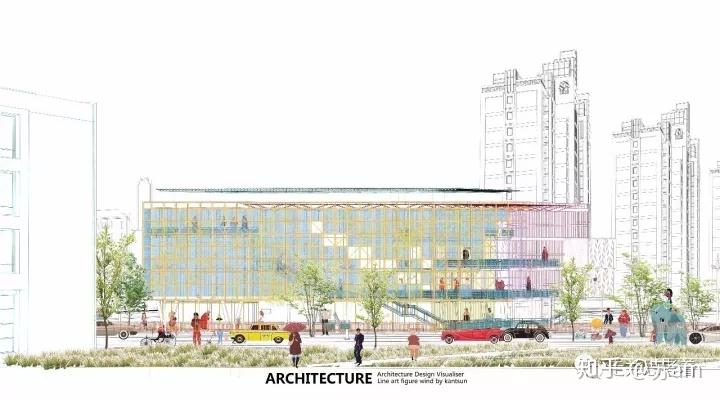
那这这篇文章用开篇动图的案例来一步步说,先看最后要达到的成果(如下图横屏看):

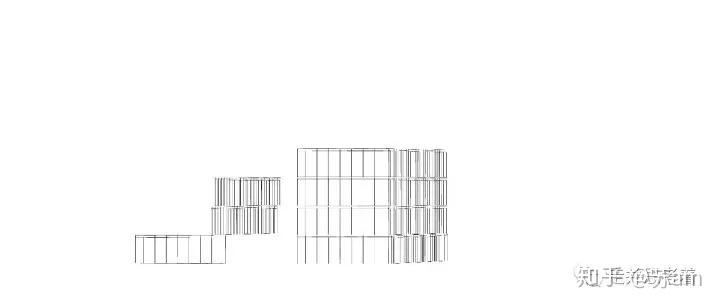
NO1.su中分组件或者分图层导出线稿
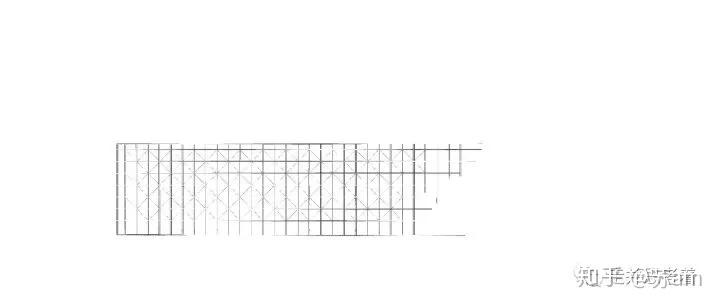
这张图导出su线稿的的设计方法对策决定着图的成败和最终花费时间的长短,如果直接把全模导出,后面会很麻烦,所以园林景观建筑规划设计需要分层导出或者分组件导出,这样后期操作才方便。例如分组件导出:显示生态环境组件,其他的全部隐藏,导出线稿;然后显示建筑设计主体组件,其他的全部隐藏,导出线稿;然后显示立面构件组件,其他的全部隐藏,导出线稿。。。以园林景观建筑规划设计此类推导出N张图如下:




(诸多组件分开导出多张图)
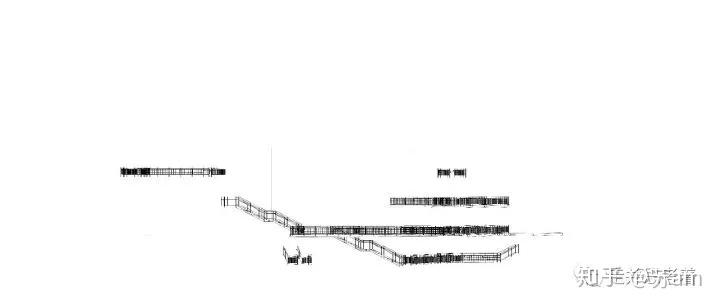
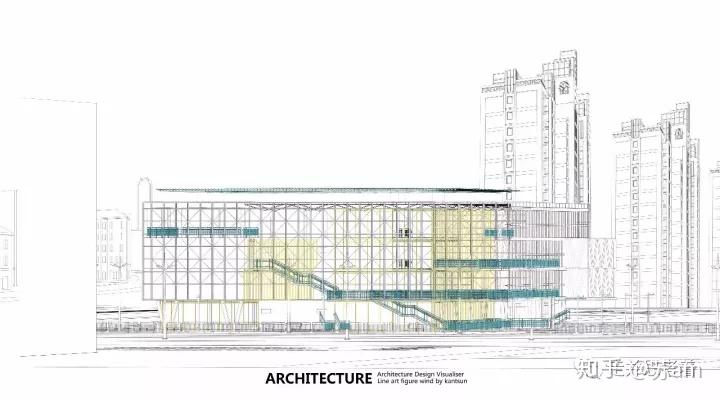
NO2.su导出完整模型线稿
上面第一步分开导出线稿后,需要导出一张完整模型的线稿,因为后期在叠加线稿的时候需要用这张完整模型的线稿图做参照。

NO3.su导出完整阴影稿
然后需要再导出一张完整模型的阴影稿,不含任何线稿,后期叠加以园林景观建筑规划设计增强场景体积感和区分面的关系。

NO4.ps后期合并图纸
把刚才su导出的完整模型的线稿图+分组件导出的线稿图+纯阴影图分别导入ps,完整模型的线稿图放在最下,分组件导出的线稿图按照顺序依次拖入(正常的叠加方式覆盖),纯阴影图放在最上(正片叠底的叠加方式)。

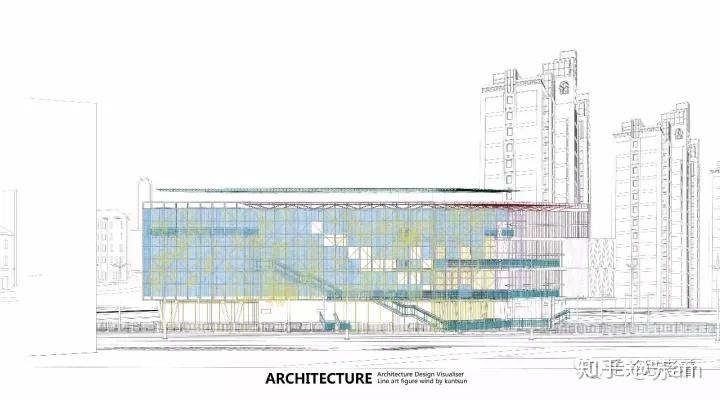
NO5.线稿颜色的调整
接下来需要做的就是怎么样把不同的构件线稿调整成不同的颜色了。因为开始景观建筑师把一些组件例如:屋顶、立面格栅、栏杆、街景、生态环境等分别导出了,所以园林景观建筑规划设计这里自然能够分层控制不同层的颜色,这会节省很多时间并且使得建筑设计不同构件之间因为颜色而区分明显,具体调整线稿颜色的方式如下(为了方便大家直观感受,我直接用整张图调色):

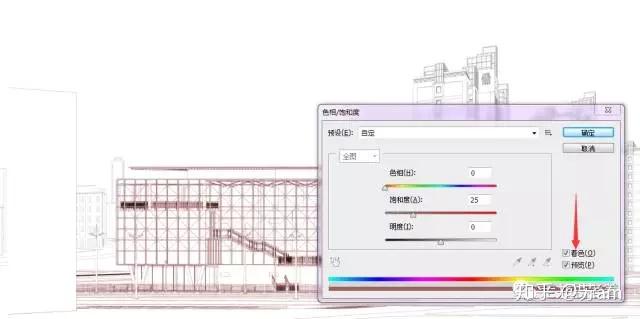
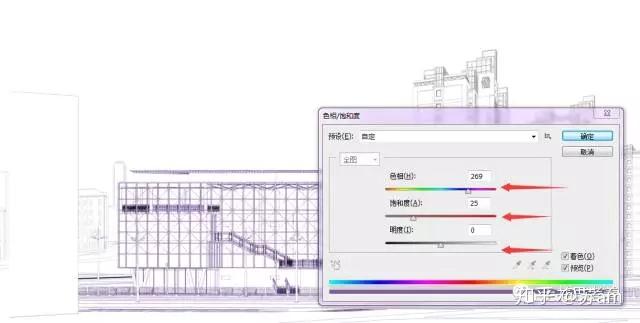
1.选中图层,调出色相/饱和度,快捷键ctrl+u

2.拖动色相调整线稿颜色,拖动饱和度调整颜色浓度
就是上面的方式的方式改变线稿的颜色,技巧很简单,关键效果就看大家最终调整出的色彩之间的和谐关系了,一般这种图建议是调整成色彩比较鲜艳、亮的颜色(一般线稿建议亮色、色块建议高级灰色)。按照上面的结果分层调整色彩(如下):

(1)

(2)

(3)

(4)

(5)
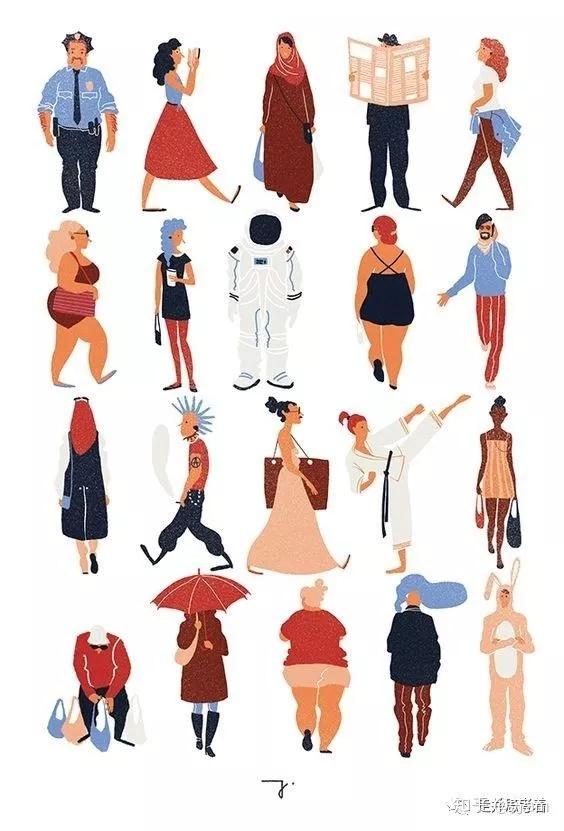
NO6.拼贴一些卡通的参与者物及园林植物等配景
这种风格的图纸就不要拼贴那种真实的素材了,为了使得画面更加活跃和动感,建议去p站上或者别的网站搜集一些卡通的参与者物素材和其他素材拼贴,拼贴的时候注意参与者物要有远近关系,参与者物和建筑设计之间要有遮挡关系等,这样画面细节才够饱满,这张图找了一些卡通参与者物如下(p站上一大堆):


然后p进画面大概如下:

同样的道理寻找一些其他的配景例如车,动物等等继续充实画面,拼贴的结果如下:

NO7.填充细微纹理再一次丰富画面
素材拼贴完后,其实画面已经完成一大半了,但是能够感觉到有很多空白,你能够选择在此戛然而止的留白效果图,也能够继续绘下去。这里景观建筑师用ps的填充工具--图案填充给画面空白处填充一些颜色不同的纹理:点、斜线、方格线等(显示有bug):

NO8.制作一个自由的、带有纹理的天空
经常看到有参与者在整理天空图案然后收集用,但我觉得这类图往往活跃度和自由度很大,不必用一些看起来很漂亮但实际上可能不适合你的图的现成的天空,那怎样根据自己的图和喜好去简单快速的制作这类图的天空呢?其实设计方法对策也很简单,先看看最终的天空效果(天空色彩因参与者而异,不同颜色产生不同的效果,关键是要协调):

(终稿颜色)

(其他色彩举例 )
制作流程如下:

1.新建图层,填充一个颜色,再把这个色彩层复制一层,下面的色彩层降低透明度垫底

2.百度上随便搜索你想要的纹理

3.纹理调整成黑白(快捷键ctrl+shift+u)

4.纹理复制到第一个纯色层的蒙版里(已经看到了效果了)


5.再拖入一些纹理,叠加方式改成正片叠底即可,微调纹理层不同明度和两层色彩层的不透明度就完事了。
NO9.从色彩和配景上微调画面
天空加些小飞机风筝什么的,加一加近景素材等,然后色彩方面,微调下色彩提升画面的颜色亮度或者微调饱和度等以园林景观建筑规划设计改善画面效果。

NO10.一些可有可无的最后技巧
如果整张效果图很大然后还觉得天空太无聊什么的(因参与者而异),能够以园林景观建筑规划设计加加分割线什么的无聊一下呗。

所以园林景观建筑规划设计整体来看,这类图的套路还是很简单的,分层导入和色彩搭配掌握之后就基本能够hold住这种场景了!
感谢 走并思考着 授权分享
欢迎关注他们的微信公众号
 |