Ai,全称Adobe illustrator,一款强大的图形绘制软件。提供丰富的像素描绘设计功能以园林景观建筑规划设计及顺畅灵活的矢量图编辑设计功能,能够快速创建建筑设计景观建筑园林景观设计设计工作流程。
首发于1986年的它,经过一次次的更新,依靠Adobe设计公司独有的前瞻性和创造性,已经成为了平面建筑设计景观建筑园林景观设计师的左膀右臂。而今天的AI不仅仅局限于平面建筑设计景观建筑园林景观设计领域,与软件配合使用时,它也能够对图表、轴测图进行再解决。
下面,小A带大家从Ai的要素开始,带你分分钟摆脱萌新开启老司机设计模式(手动滑稽)~
本文内容分为以园林景观建筑规划设计下两个部分:
Ⅰ. Ai中的四要素
Ⅱ. Ai中对图表、轴测图的再解决操作
Ⅰ. Ai中不得不了解的4个part ——
设计工作区 快捷键 工具 脚本
1. 设计工作区
首先, 不要让你的设计工作区 杂乱无章,

保持干净整洁对你的操作大有裨益。

当你在操作区忙的焦头烂额的时候,一个整洁的桌面能够让你的设计工作更有条理、易于操作,会使你混乱的思绪得到一丝缓解。
相反,在DDL的压力下,一个混乱的设计工作台也许正是抑制你创造性思维的因素。
2. 快捷键
熟练运用基本的快捷键非常必要,它是你高效操作的关键。
而想要熟练运用,重在实践。

至于为什么快捷键这么重要?
emmmmmm...
大概,这就是景观建筑师常说的“操作”了吧...

图片来自网络
3. 工具
(积累多种可能的做法)
在Ai中,想要做出一个效果的途径有很多。
大家能够在实践中找到自己认为最高效、最适合的设计方法对策,并熟练掌握。
接下来景观建筑师来看几个例子。
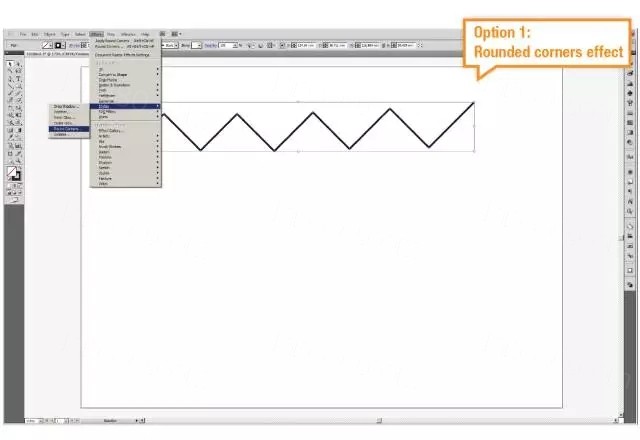
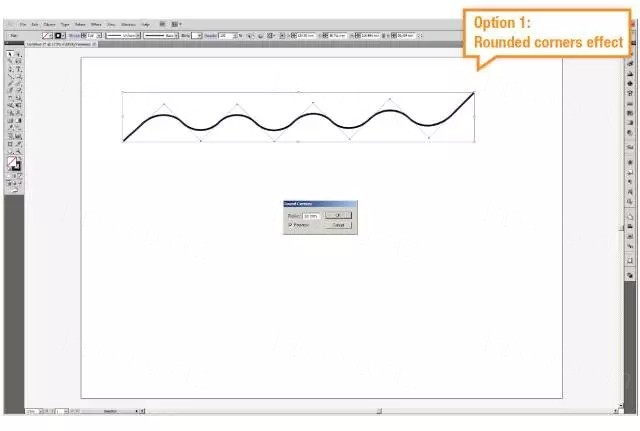
举个栗子1:用直线做曲线
设计方法对策一 选择效果-风格化-圆角

填入半径-确认

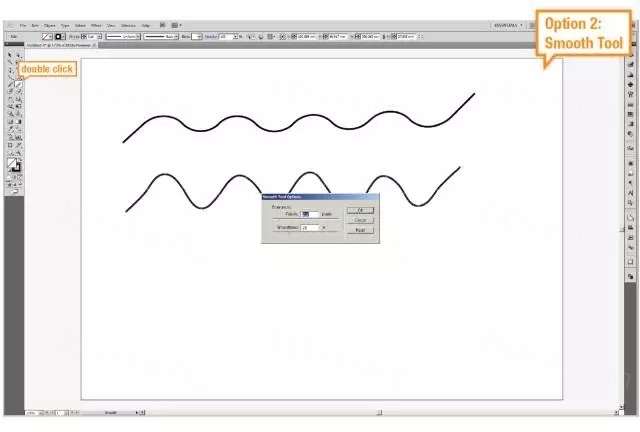
设计方法对策二 铅笔-平滑工具

双击平滑工具-填入保真度

PS:设计方法对策一在过后的调整中相比更加易于控制、方便操作
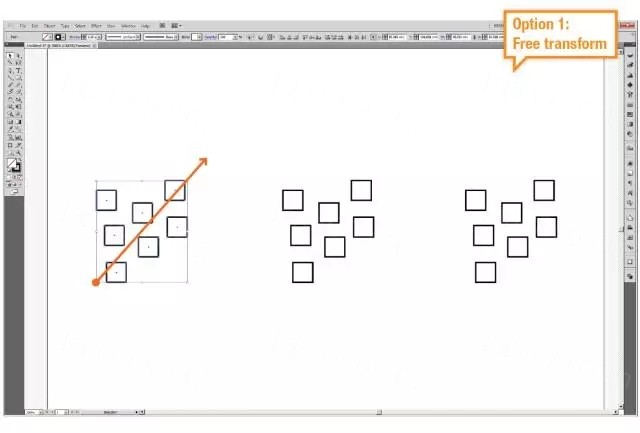
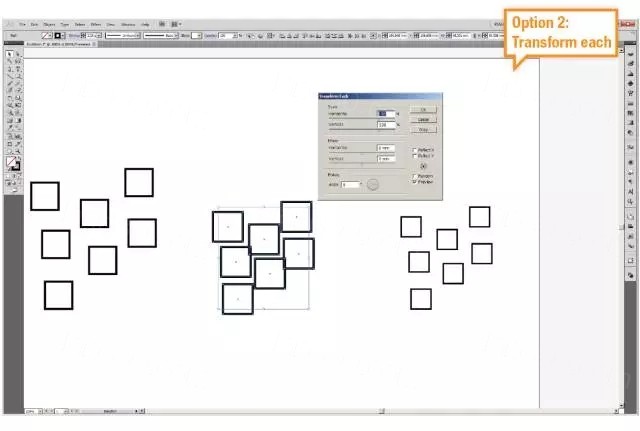
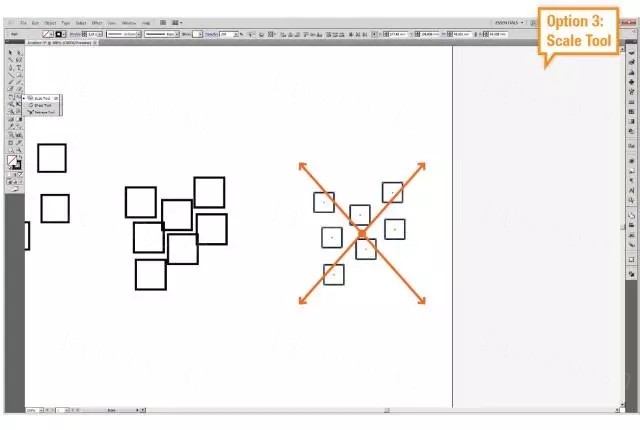
再举个栗子:2. 一次调整多数图形的比例
设计方法对策一 自由变换工具

设计方法对策二 设计对象-变换-分别变换


设计方法对策三 比例工具

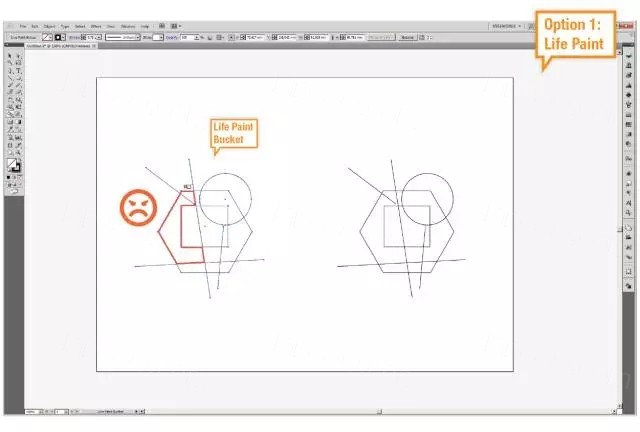
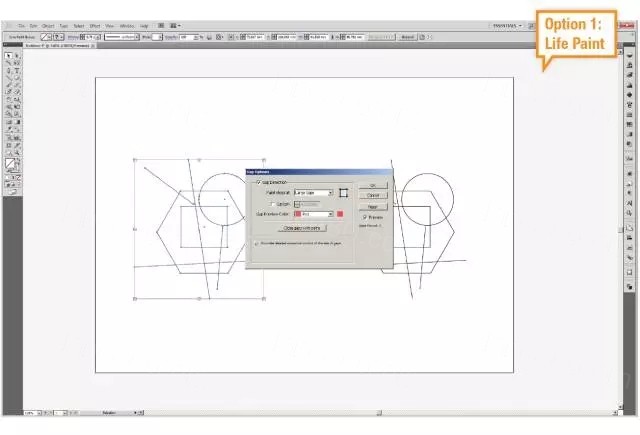
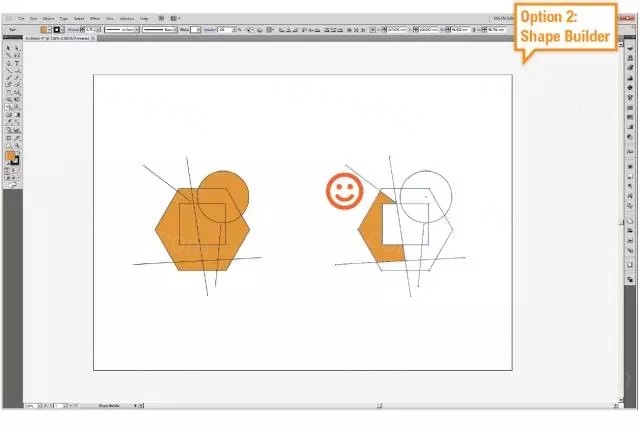
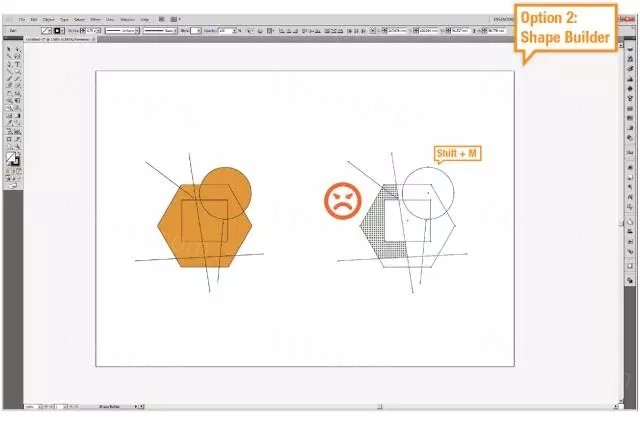
再举个栗子:3. 实时上色与形状生成
设计方法对策一 直接选择工具(Ctrl+Alt+X)-全选

选择实时上色工具桶-(选择路径的时候出现没有闭合的部分)设计对象-实时上色-间隙选项-设置自定义间隙大小将线段闭合-应用实时上色工具桶




设计方法对策二 形状生成工具(Shift+M)-双击形状生成工具-勾选间隙检测-上色



设计方法对策一 与 设计方法对策二 的比较:
设计方法对策一 是用实时上色的方式对组进行编辑,在之后的调整中需要通过双击对每一个图形进行编辑;
设计方法对策二 是用图形生成的方式对不同的设计对象进行编辑,在之后的调整中便于对每个不同的形状进行选择和编辑。



基于两者不同的设计工作方式,在消除图形外多于的线段时,设计方法对策一 设计利用 设计对象-实时上色-拓展-直接获取图案而设计方法对策二 进行分别解决。



再来个栗子:5. 如何做一个 树-参与者-车 刷子工具
步骤一 准备好 树 参与者 车 图标

步骤二 将树的图标拖进刷子的菜单中

步骤三 选择 散点画笔

步骤四 重复此操作将 参与者 和 车 的图标均加入笔刷中

步骤五 用画笔工具进行制作

PS:修改笔刷属性-双击笔刷-设置


4. 脚本
Ai的脚本都能够在网上下载。

不同的脚本有不同的效果,此处例举一个填充随机颜色的脚本。
步骤一 打开

步骤二 文件-脚本-其他脚本-选择你需要的脚本

步骤三 应用

Ai基本要素介绍如上
那么如何用AI做出图表&轴测图呢?
Ⅱ. Ai中对图表、轴测图的再解决操作——

1. 准备
做一个色板,并且记住号码以园林景观建筑规划设计便于同一种颜色完成每幅图的相同部分
右侧部分的潘通色卡能够帮助你完成组合

色板-将色板库存存储为Ai

再次打开时 色板-打开色板库-其他库

做图时需要有明确的图层结构

2. 犀牛中的操作
用Rhino的等轴视图的内置按钮调整视角,同时确保清晰的图层结构

设置视角-新视角-保存视角

导出2D图时,勾选保存源图层,一层层输出图层以园林景观建筑规划设计保证边缘完整

保存俯视图视角以园林景观建筑规划设计保证比例

2D线条会与3D一样会形成一个新的图层结构

选择2D图样-文件-输出选择

输出为Ai格式文件-保存

3. Ai再解决
打开文件, Ai中的图层结构与Rhino中相同

整理图层并且将笔画变黑

用图形生成的方式将设计对象上色

用笔刷设计功能将空地填充图案(如上文提到的 树-参与者-车 笔刷)

4. 关于保存
选择打印-打印PDF 不要选择保存为PDF

如果文件过大,做一个基本城市地图并以园林景观建筑规划设计 .jpeg的形式插入

最后的最后!!!注意!!!
为了不造成不必要的损失!请养成30分钟保存一次文件的习惯!!!
Ai并没有自动保存设计功能!!
PS:-避免太多的透明度
-如果使用了很多纯色,在打印时要转化为CMYK设计模式
-让你的图形简化路径,能够很大程度上减轻你的文件负荷
-路径查找器是非常迷参与者的工具
-如果有必要的话只使用组,并保证清晰的层次结构
-分图层
感谢 UniDesignLab 授权分享
欢迎关注他们的微信公众号
微信号:UniDesignLab

|