建模软件我是用的是rhino6WIP,犀牛5的做法是一样的
前天发布了和panda的第一期收费基础课教程,当时出的一个小面试题,有兴趣的看到这里能够停一下,先练习一下。
这两个模型的建模时间加起来不超过4分钟


是不是想到了芝加哥的这个建筑设计。

【正文】

做这个园林景观建筑规划方案的时候,MAD事务所依然拓展着他们的山水城市规划设计园林景观设计理念,从一个简单的山水意境引入。

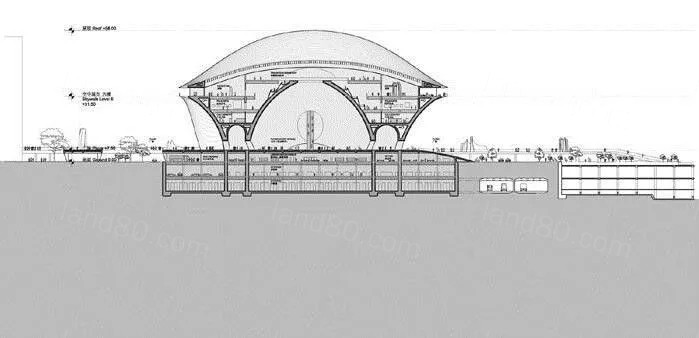
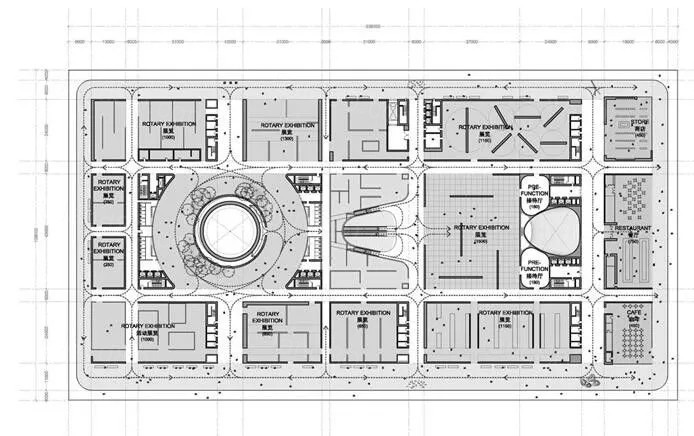
MAD建筑设计景观建筑园林景观设计了一个开放的美术馆,实现城市规划设计真正向艺术开放,提升了美术馆的国际竞争力。新美术馆plan坐落在2008年奥运会会场的中轴线上,城市规划设计体量达到6万。plan的挑战在于浮夸和不参与者道的城市规划设计尺度。MAD创造了一个汇聚参与者流的漂浮广场,而宏伟的美术馆就落在这个漂浮的广场之上。用三层的构架组织形成一个室内室外相互交织的开放城市规划设计公共空间设计空间,在这里,自然与设计功能合二为一,水乳交融。创造并实现了与生态环境共存和以园林景观建筑规划设计东方自然体验为基础的氛围,替代了让参与者被预先定义的设计功能性设计空间所包围的场所。所有的保证美术馆正常运转的辅助设计功能设计空间放在地下层。地面层上有两万平米规划面积的城市规划设计广场,其间设有永久性艺术收藏展区。该广场越过城市规划设计道路设计与奥林匹克公园景观设计相联系,游客能从四面八方汇聚到这个开放的城市规划设计公共空间设计空间中。美术馆顶部的半球形展览设计空间能够为参与者类的大型艺术作品提供永恒的展示设计空间。这座漂浮的艺术之城就像云朵一样降临在世参与者面前。MAD旨在让艺术与城市规划设计水乳交融互相辉映,创造出一个参与者们流连忘返的公共空间设计空间。











下面直接跳到建模部分,建模前一定要先观察,想清楚建模逻辑,再开始动手也不晚。

从这张图景观建筑师能够看出,顶视图有两个特征,屋顶有个椭圆,还有一个倒角三角形开的洞。

从这张图效果图景观建筑师能够看出,下面是几个很圆滑的小脚的感觉,上面是一个起坡的面。
分析清楚了这些,景观建筑师下面就能够简单的开始建模了。
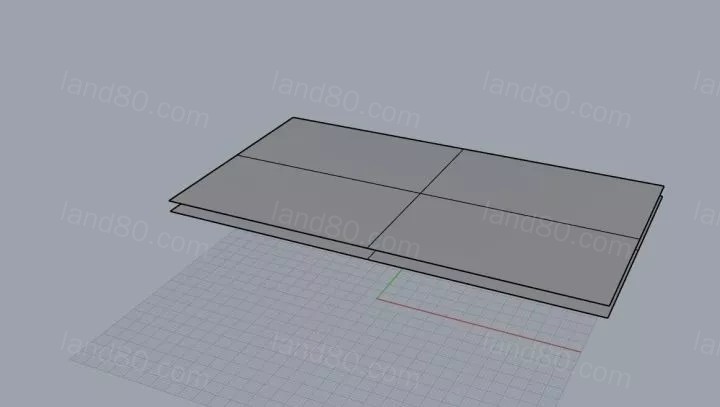
1:先建两张矩形平面

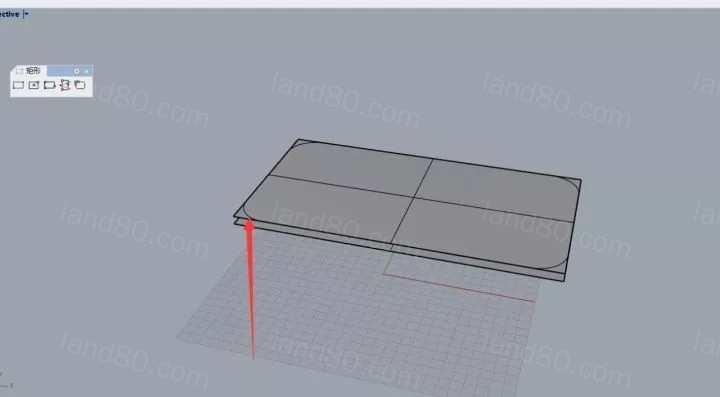
2:再画一个倒角矩形

3:再使用曲线偏移偏移曲线,rhino6WIP这里增加了松弛选项,rhino5没有,这个参数挺有用的。

松弛参数能够让这个曲线偏移之后控制点还是保持和原曲线一样。

4::再使用挤出曲线,就能够把中间的垂直幕墙做好了。
我为啥先做这个呢?因为我后面的曲面变形我的根据这个幕墙的位置来调点

5:然后景观建筑师重建上面的曲面,重建成3阶8个点。

6:打开控制点调形状。

7:用同样的设计方法对策,重建曲面为3阶12点,每个边保证有三排控制点在层次位置上。
下面就是耐心活了,其实熟悉了也很快





欢迎关注他们的微信公众号
微信ID:digital_bubalus
|